基本布局
在本节中,我们将看看如何定位 UI 元素,相对于画布 Canvas 或其他元素。如果你想边阅读边测试,可以使用菜单 GameObject -> UI -> Image 创建一个 Image。
矩形工具 Rect Tool
为了方便布局,每个 UI 元素都用一个矩形表示。在场景视图下,可以使用菜单栏中的 矩形工具 Rect Tool 操作矩形。矩形工具可以用于 Unity 的 2D 功能和 UI,事实上甚至还可以用于 3D 对象。

工具栏按钮,选中了矩形工具
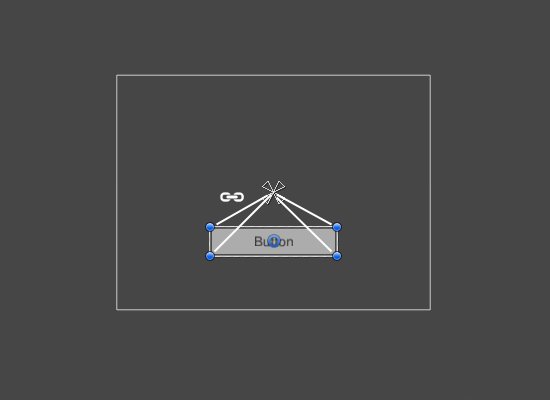
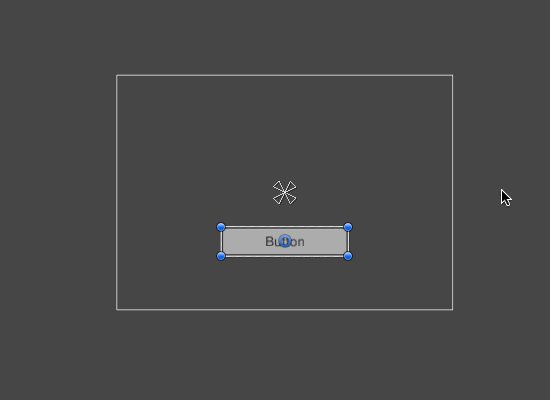
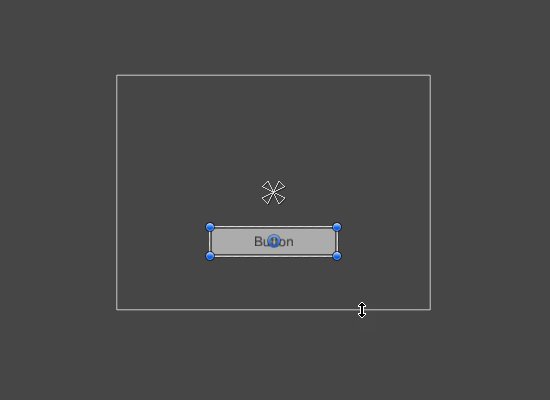
矩形工具可以用于移动、调整大小和旋转 UI 元素。一旦选中了某个 UI 元素,你可以通过单击矩形内部的任意位置并拖动来移动矩形。你可以通过单击边缘或边角并拖动来调整矩形大小。你可以把鼠标光标移动到稍微远离边角的位置,直到光标变成一个旋转符号,然后单击并向任意方向拖动,来旋转矩形。
就像其他工具一样,矩形工具基于工具栏上设置的当前轴心和空间。当使用 UI 时,通常最好将它们设置为 Pivot 和 Local。

工具栏按钮,设置为 Pivot 和 Local
矩形变换 Rect Transform
矩形变换 Rect Transform 是一个新变换组件,用于所有 UI 元素,而不是常规的 变换 Transform 组件。

Rect Transform 具有位置、旋转和缩放属性,类似于常规的 Transform,但是前者还具有宽度和高度,用于指定矩形的尺寸。
调整大小 vs 缩放
当使用矩形工具改变对象的大小时,对于 2D 系统中的精灵 Sprite 和 3D 对象,将改变本地缩放比例 scale。但是,对于具有矩形变换 Rect Transform 的对象,将改变宽度和高度,保持本地缩放比例不变。并且,调整大小不会影响字体大小、切片图像的边框,等等。
轴心 Pivot
旋转、大小和缩放的变化围绕轴心进行,所以轴心的位置会影响旋转、调整大小或缩放的结果。当工具栏上的『轴心』按钮设置为 Pivot 模式时,可以在场景视图中移动矩形变换的轴心。

锚点 Anchors
矩形变换包含一个称为 锚点 Anchors 的布局概念。在场景视图中,锚点显示为 4 个小三角形手柄,锚点信息则显示在检视视图中。
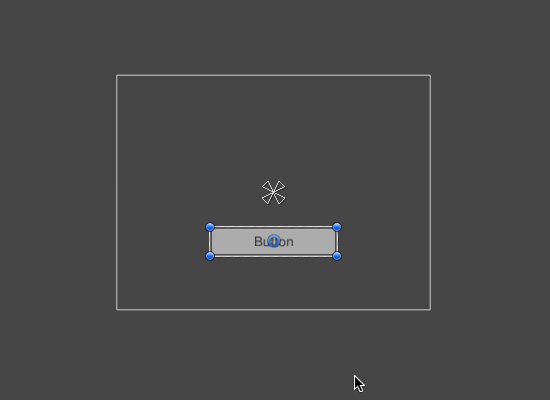
如果某个矩形变换的父元素也是一个矩形变换,那么子矩形变换可以通过各种方式锚定到父矩形变换。例如,子矩形变换可以锚定到父矩形变换的中心或某个边角。

UI 元素锚定到父元素的中心。元素与中心保持固定的偏移。

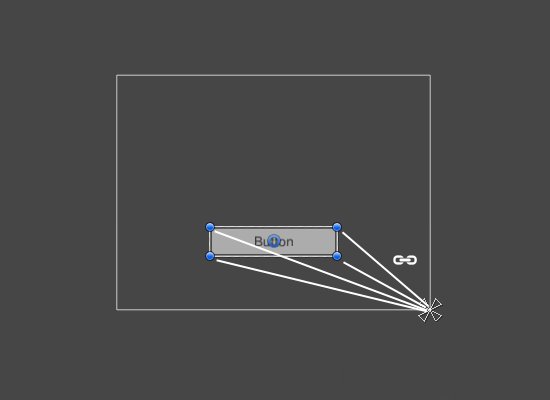
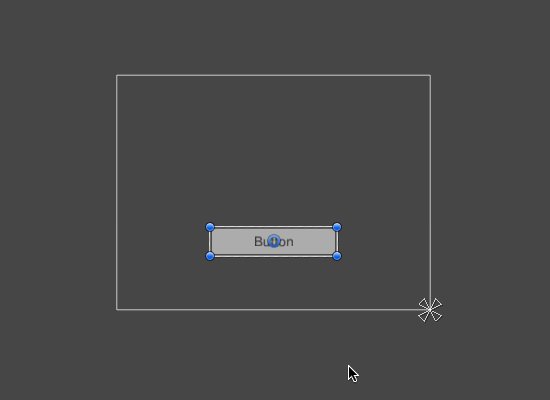
UI 元素锚定到父元素的右下角。元素与右下角保持固定的偏移。
锚定还允许子元素随着父元素的宽度或高度一起伸展。矩形的每个边角与相应的锚点具有固定的偏移,例如,矩形的左上角与左上锚点具有固定的偏移,以此类推。这样,矩形的不同边角可以锚定到父矩形的不同点。

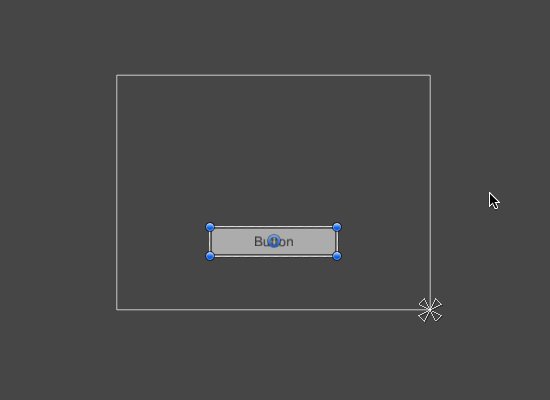
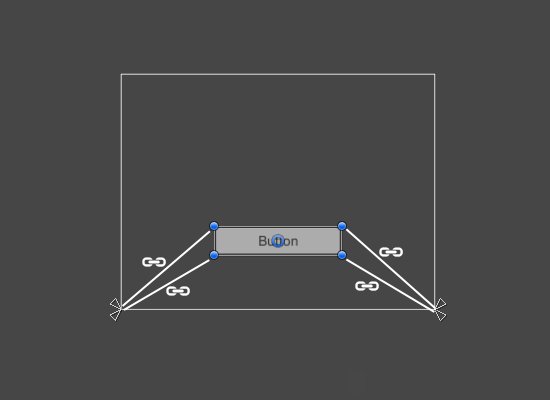
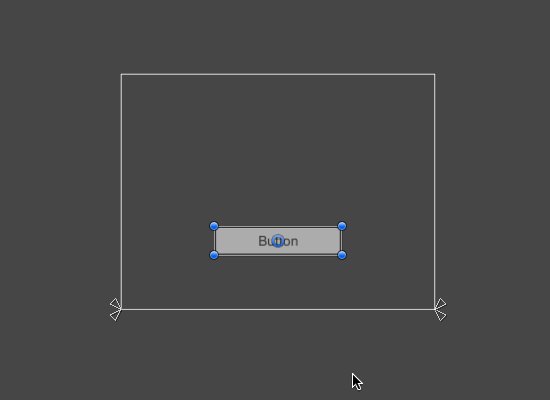
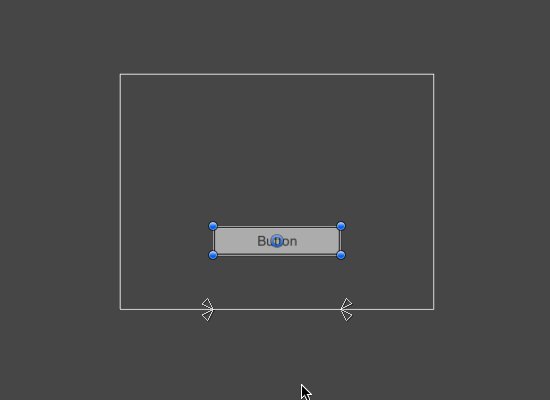
UI 元素的左侧边角锚定到父矩形的左下角,右侧边角锚定到父矩形的右下角。该元素的边角与各自的锚点保持固定的偏移。
锚点的位置用父矩形宽度和高度的分数(或百分比)来定义。0.0(0%)对应左侧或底部,0.5(50%)对应中间,1.0(100%)对应右侧或顶部。但是锚点不限于边框和中间,子矩形可以锚定于父矩形内的任意点。

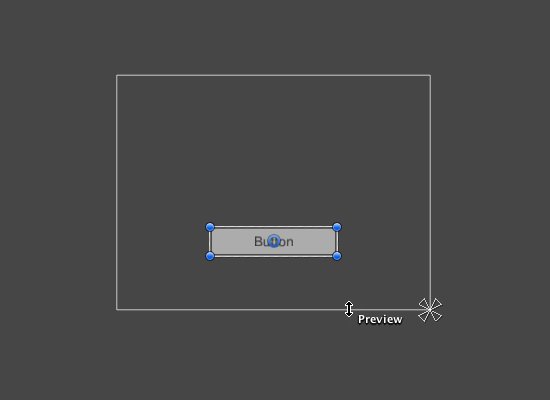
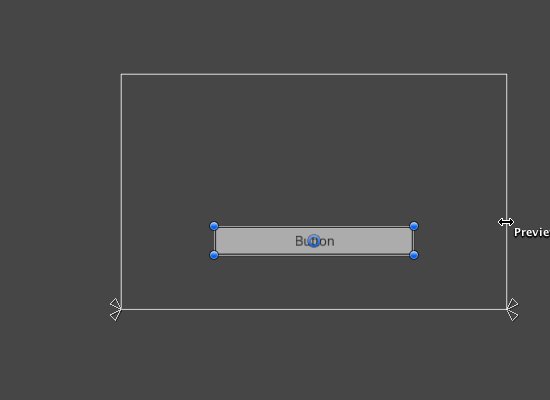
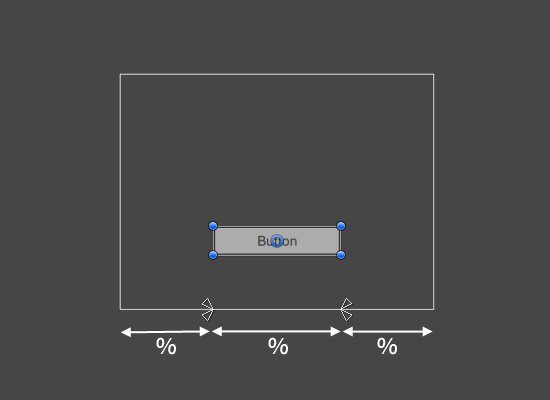
UI 元素的左侧边角锚定于距父元素左侧特定比例的点,右侧边角锚定于距父矩形右侧特定比例的点。
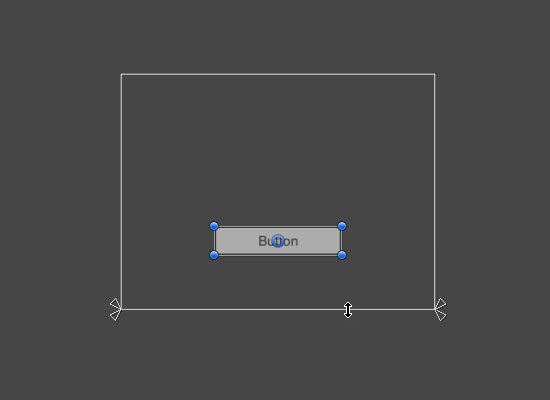
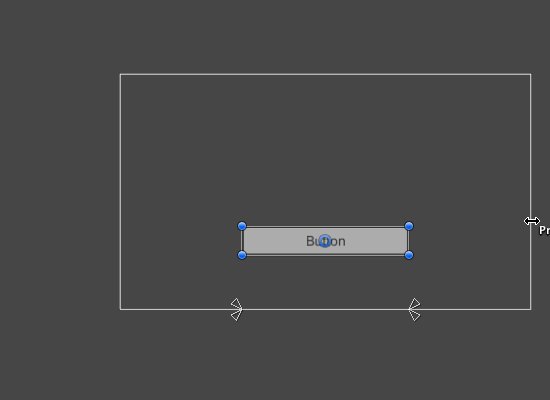
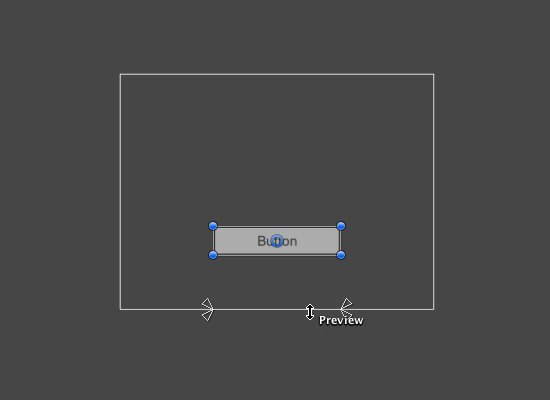
你可以单独地拖动每个锚点,也可以一次拖动多个。如果在拖动锚点时按下 Shift 键,对应的矩形边角将与锚点一起移动。
这段文档的前半句没看懂。
锚点手柄的一个很有用的功能是,它们自动对齐到兄弟矩形的锚点,从而可以精确定位。
预设锚点
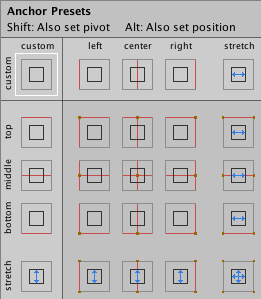
在检视视图中,在矩形变换组件 Rect Transform 的左上角可以找到预设锚点按钮 Anchor Preset。点击该按钮将显示预设锚点下拉菜单。在这里,你可以快速选择一些最常见的锚点选项。你可以将 UI 元素锚定到父元素的边和中间,或者随父元素的大小伸展。水平和垂直锚定是独立的。

预设锚点按钮显示了当前选择的预设选项,如果有选的话。如果在水平轴或垂直轴上选择了与预设不同的位置,则会显示自定义选项。
检视视图中的锚点和位置属性
点击锚点 Anchors 的展开箭头,可以显示锚点的数值域(如果它们不可见的话)。Anchor Min 对应场景视图中左上角的锚点手柄,Anchor Max 对于右上角的手柄。
矩形位置属性的显示方式取决于锚点是聚集在一起(产生固定的宽度和高度)还是分离的(导致矩形随着父矩形伸展)。
当所有锚点手柄聚集在一起时,数值域显示为 Pos X、Pos Y、Width 和 Height。Pos X 和 Pos Y 的值指示了轴心相对于锚点的位置。
当锚点是分离的,数值域的部分或全部显示为 Left、Right、Top 和 Bottom。这些数值域定义了锚点矩形的内边距。如果锚点在水平方向上是分离的,则使用 Left 和 Right 域,如果在垂直方向上是分离的,则使用 Top 和 Bottom 域。
请注意,更改锚点域或轴心域的值通常会反过来调整位置域的值,以使矩形保持原位。如果不希望出现这种情况,可以在检视视图中开启 原始模式 Raw Mode,它是一个小按钮。在这种模式下,改变锚点和轴心的值不会改变任何其他值。这也可能导致矩形在视觉上移动或改变大小,因为矩形的位置和大小取决于锚点和轴心的值。